Umfrage einbetten
So betten Sie eine Umfrage auf anderen Websites ein
Unsere Strohumfragen können in alle Arten von Websites eingebettet werden.
Die Technologie, die dahinter steckt, ist das <iframe> HTML-Tag, mit dem Inhalte in jede Website eingebettet werden können.
Wir haben unseren Code für die Einbettung in ein responsives Design optimiert, damit die Umfrage auf allen Geräten problemlos angezeigt wird.
Schritt 1: Holen Sie sich den Code
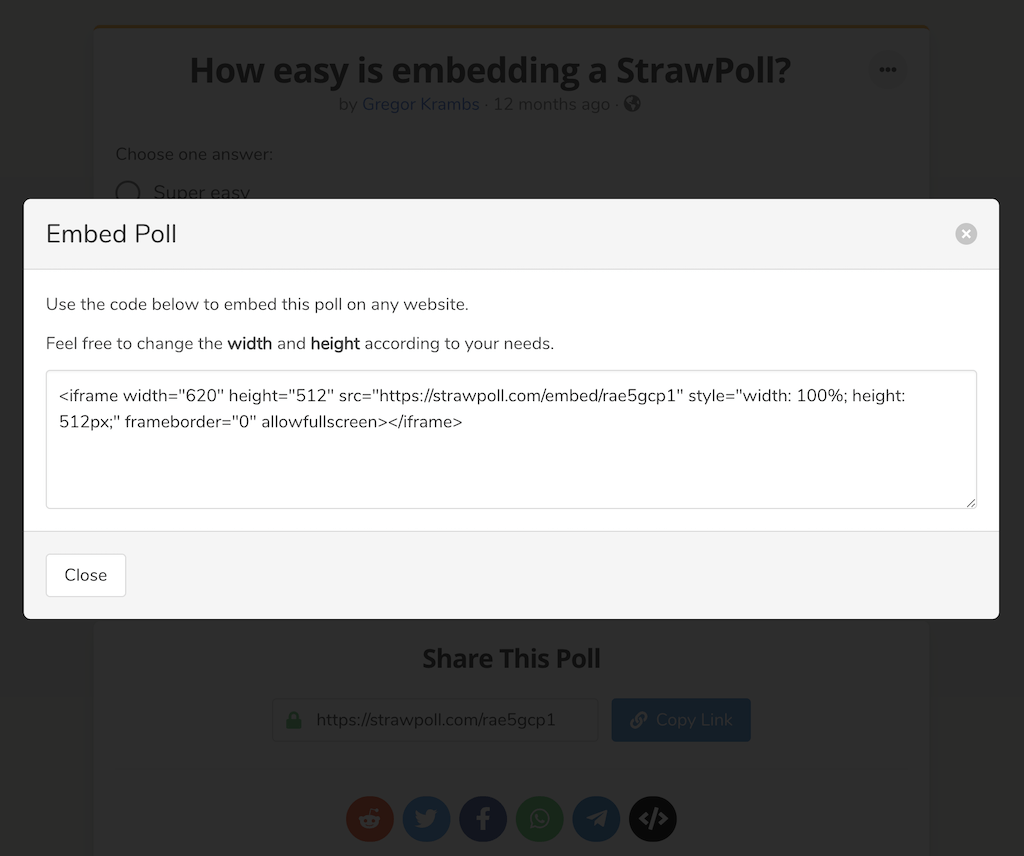
Es gibt zwei Möglichkeiten, den Einbettungscode zu erhalten. Wenn Sie auf die Schaltfläche in der oberen rechten Ecke einer Umfrageseite klicken, finden Sie die Option "Umfrage einbetten". Außerdem finden Sie eine schwarze Code-Schaltfläche im Abschnitt "Diese Umfrage teilen" unterhalb der Umfrage. Beide Optionen öffnen das folgende Modal:

Schritt 2: Platzieren des Codes
Nun, da der Einbettungscode verfügbar ist, muss er auf Ihrer Website platziert werden. Der Code muss an der Stelle des HTML eingefügt werden, an der er auf der Seite erscheinen soll. In gängigen CMS wie WordPress muss unter "Formatierung" ein Block mit der Auswahl "Benutzerdefiniertes HTML" hinzugefügt werden.
Schritt 3: Prüfen Sie die Einbettung
Standardmäßig berechnen wir die Größe der Umfrage-Box, um die Größe des <iframe> korrekt anzupassen.
Wenn Sie jedoch der Meinung sind, dass Sie es manuell besser machen können, können Sie die "Breite" und "Höhe" des Einbettungscodes nach Ihren Bedürfnissen ändern.
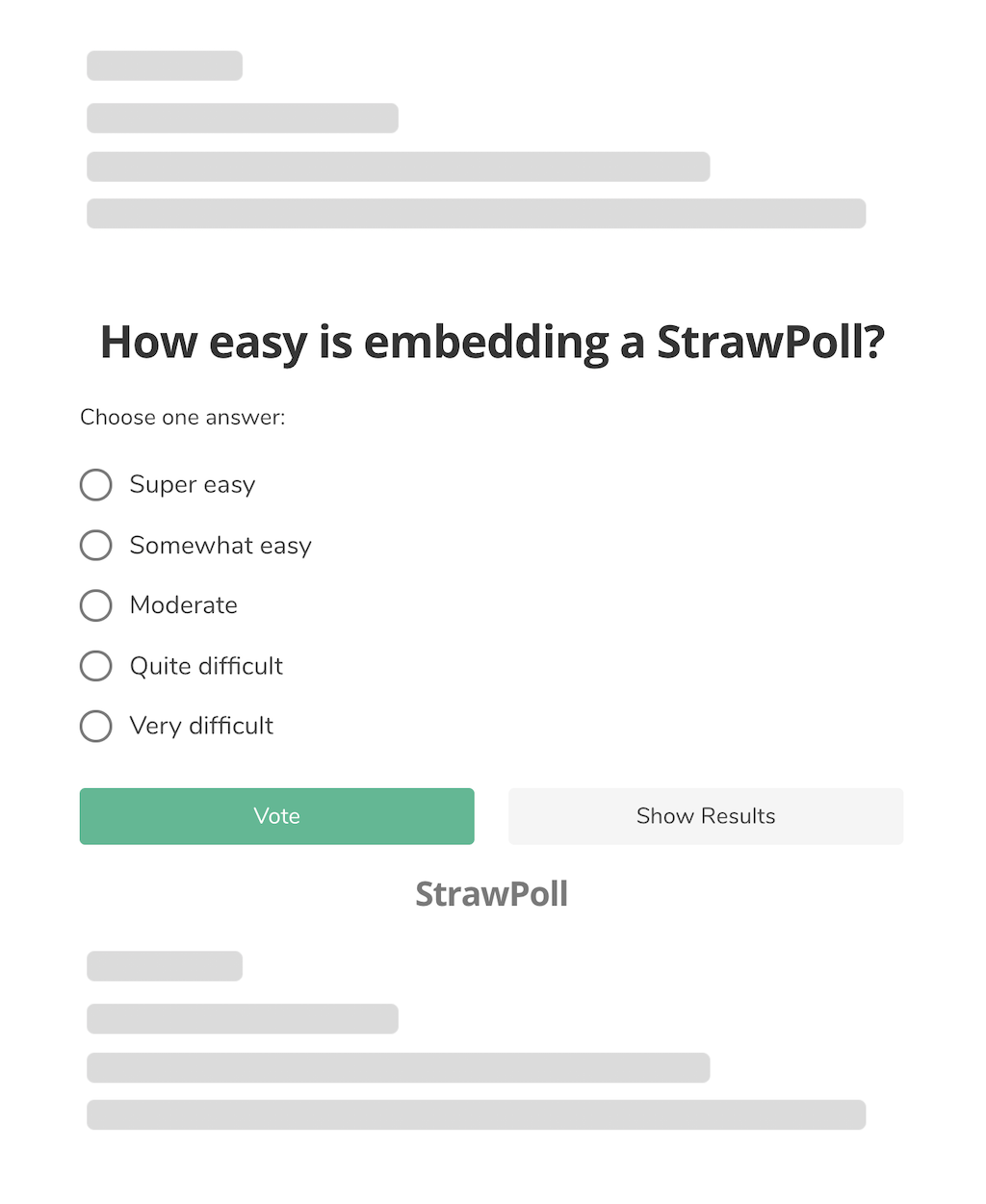
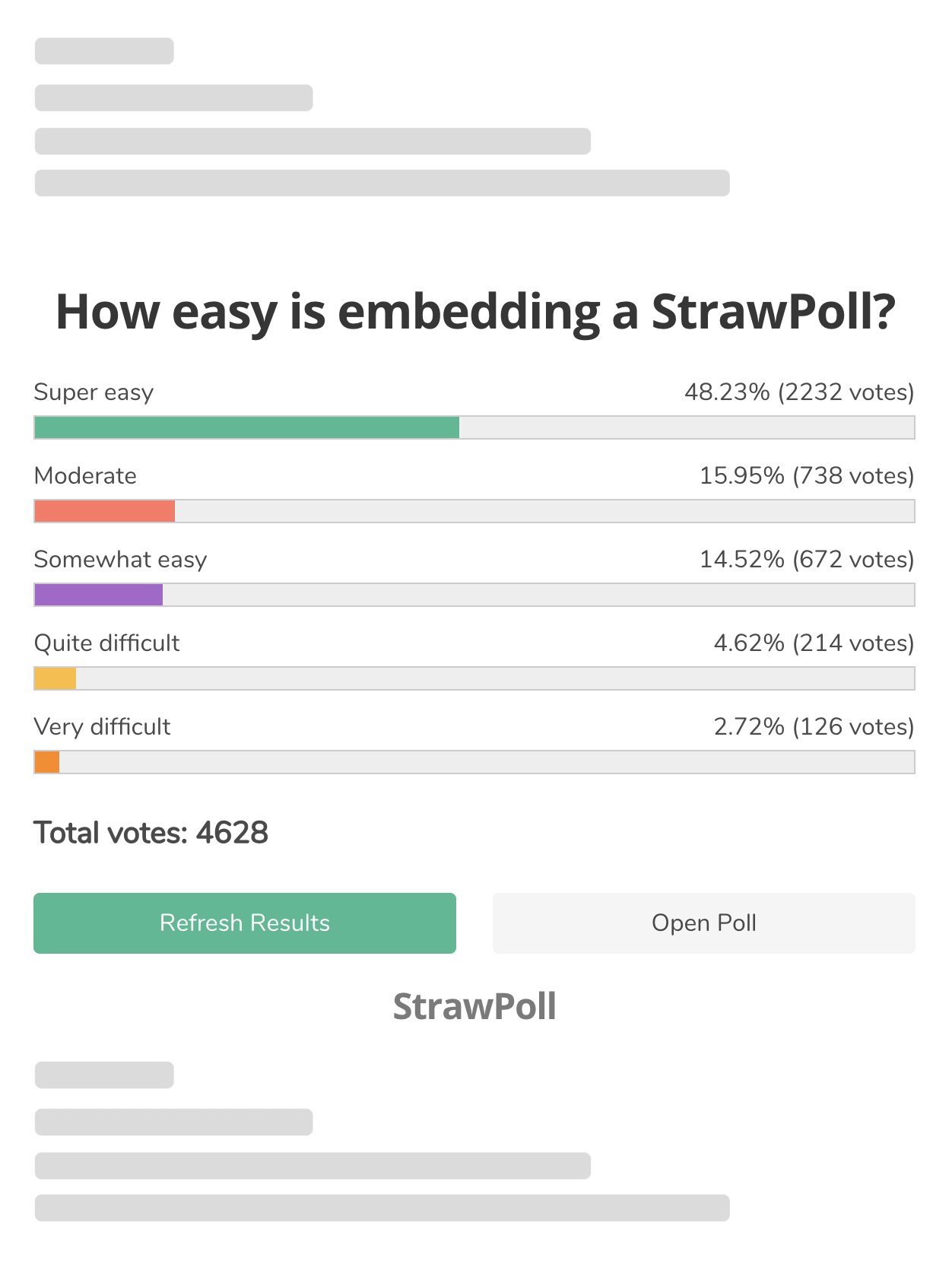
Die folgenden Screenshots zeigen ein Beispiel dafür, wie eingebettete Umfragen aussehen.


Zusätzliche Informationen
- Bei der Einbettung wird keine Werbung angezeigt. Wir bieten diesen Service weiterhin kostenlos an.
- Derzeit funktioniert das Einbetten von Umfragen nur bei Probeumfragen, aber nicht bei Sitzungsumfragen.
- Die Einbettung sollte auch auf AMP-Seiten funktionieren. Kontaktieren Sie uns, wenn Sie Probleme beim Einbetten einer Umfrage haben.