Intégrer un sondage
Comment intégrer un sondage sur d'autres sites web
Nos sondages peuvent être intégrés à toutes sortes de sites web.
La technologie sous-jacente est la balise HTML <iframe>, qui permet d'intégrer du contenu sur n'importe quel site web.
Nous avons optimisé notre code pour l'intégration dans un design réactif afin que le sondage s'affiche facilement sur tous les appareils.
Étape 1 : Obtenez le code
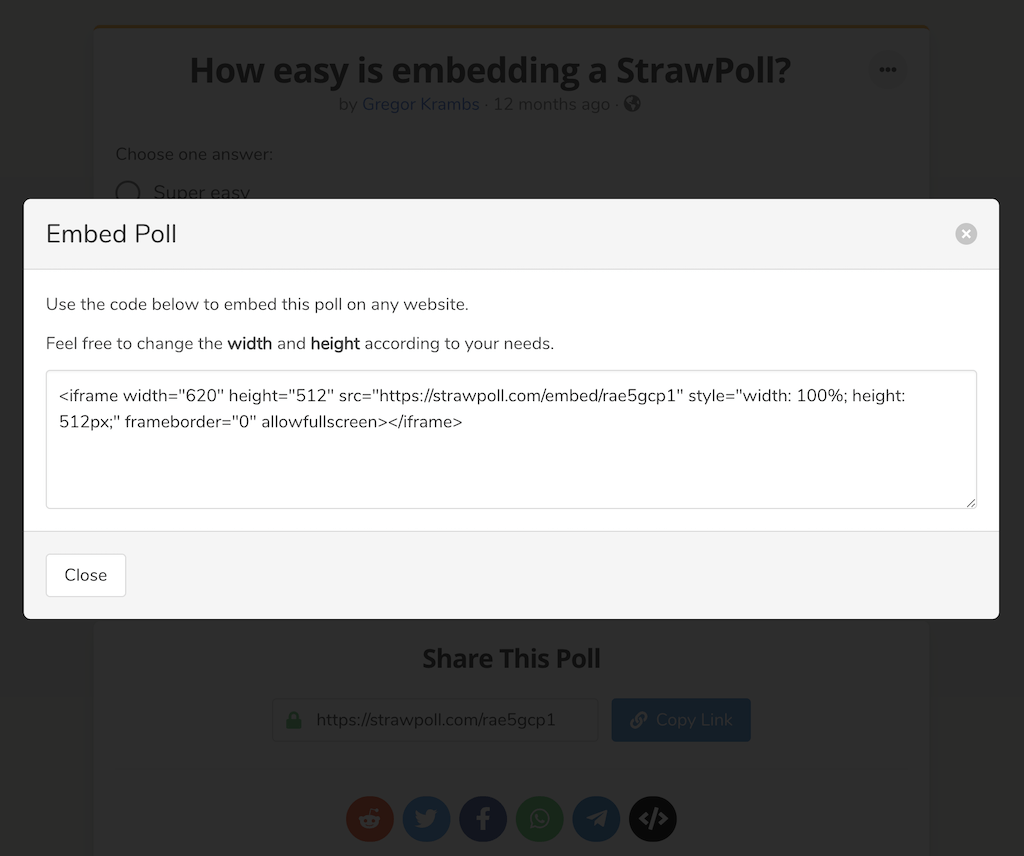
Il y a deux façons d'obtenir le code d'intégration. Si vous cliquez sur le dans le coin supérieur droit de la page d'un sondage, vous trouverez l'option "Intégrer le sondage". En outre, vous trouverez un bouton de code noir dans la section "Partager ce sondage" sous le sondage. Les deux options ouvrent la modale suivante :

Étape 2 : Placer le code
Maintenant que le code d'incorporation est disponible, il doit être placé sur votre site web. Le code doit être inséré à l'endroit du HTML où il doit apparaître sur la page. Dans les CMS courants tels que WordPress, un bloc avec la sélection "Custom HTML" doit être ajouté sous "Formatting".
Étape 3 : Vérifier l'encastrement
Par défaut, nous calculons la taille de la boîte de sondage pour redimensionner correctement le <iframe>.
Mais si vous pensez pouvoir faire mieux manuellement, n'hésitez pas à modifier la "largeur" et la "hauteur" du code d'incorporation en fonction de vos besoins.
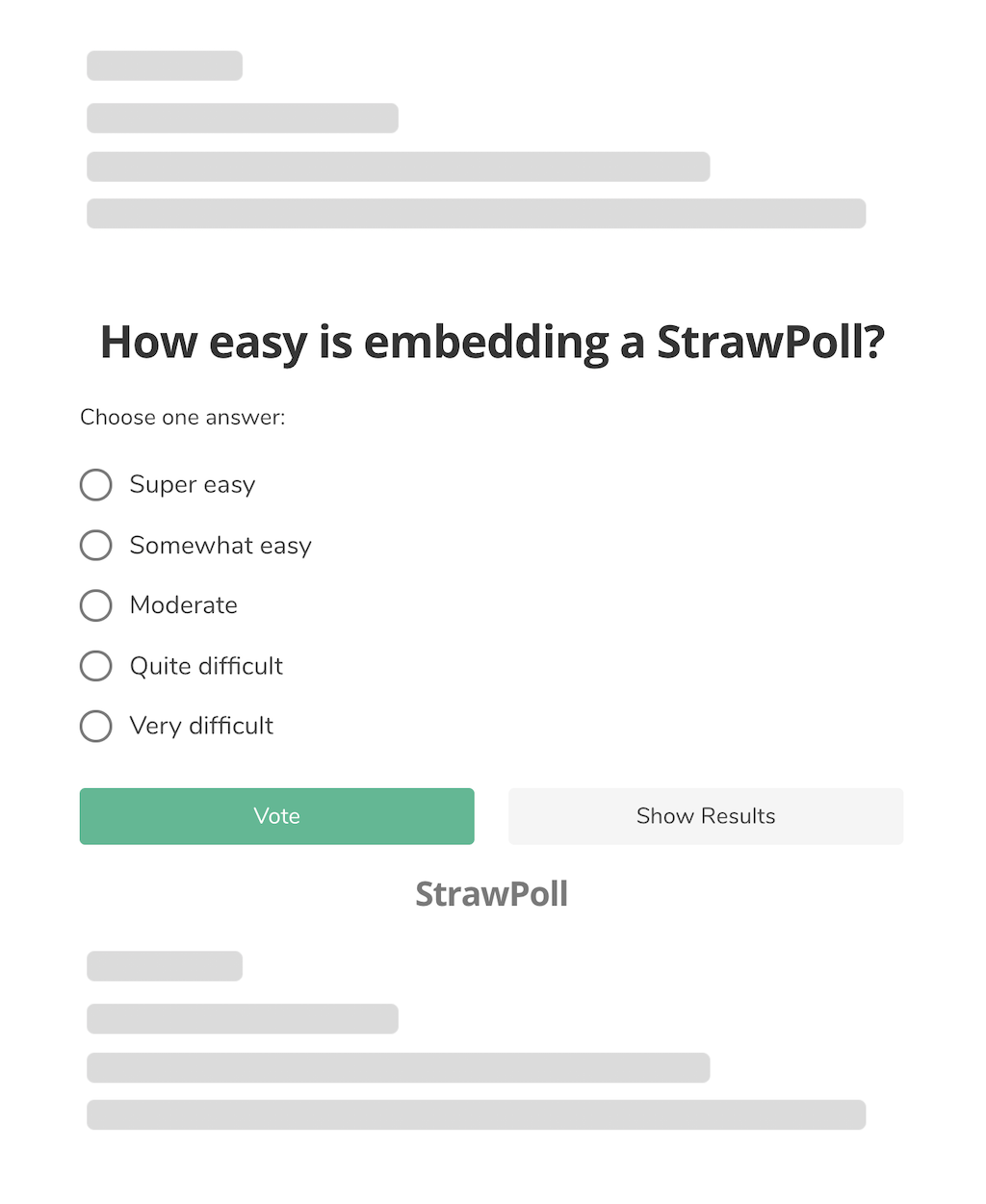
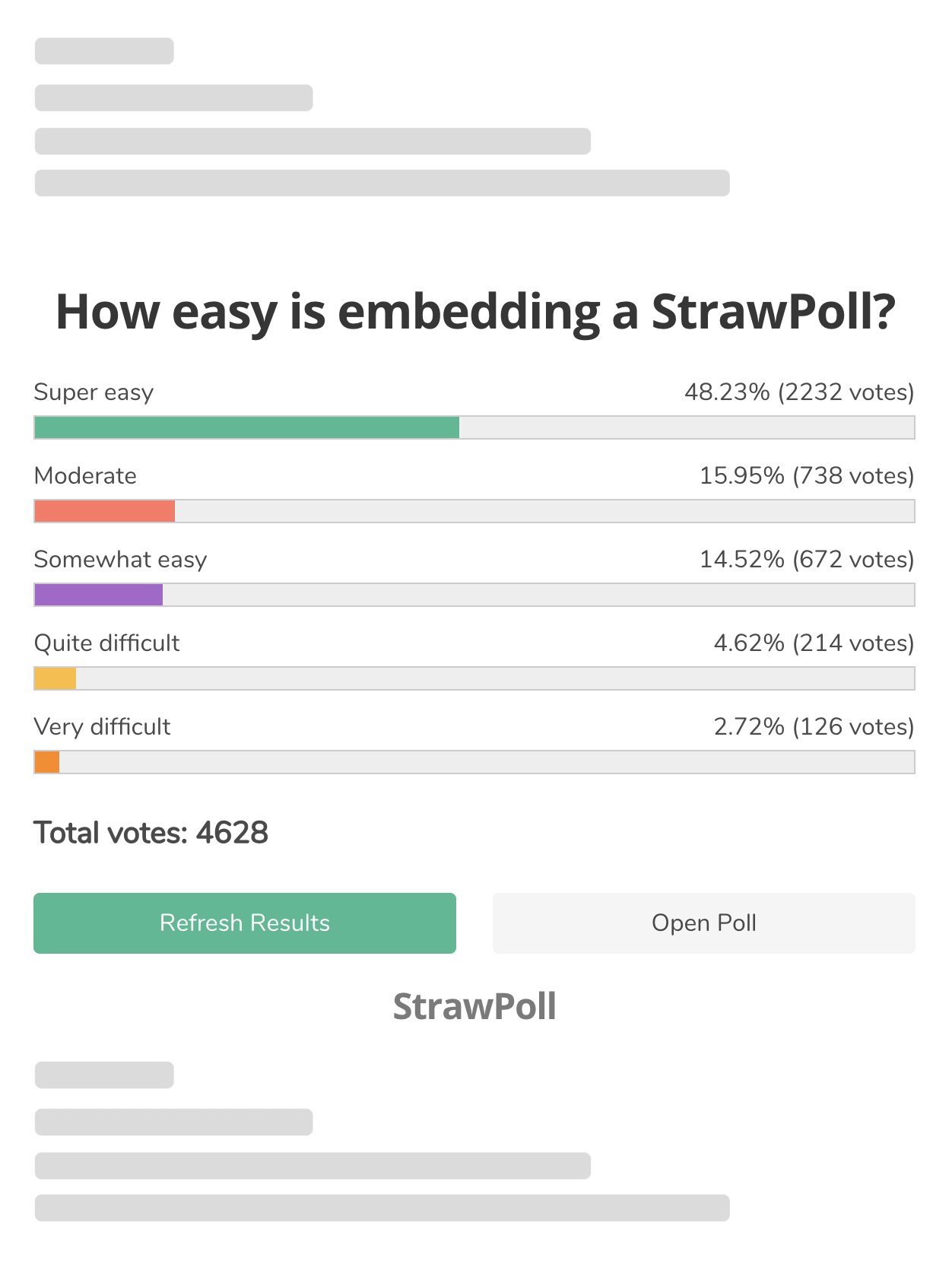
Les captures d'écran ci-dessous montrent un exemple de ce à quoi ressemblent les sondages intégrés.


Informations complémentaires
- Aucune publicité n'est affichée dans l'incorporation. Nous offrons toujours ce service gratuitement.
- Actuellement, l'intégration des sondages ne fonctionne que pour les sondages de paille, mais pas pour les sondages de réunion.
- L'intégration devrait également fonctionner sur les pages AMP. Contactez-nous si vous rencontrez des problèmes pour intégrer un sondage.