Embed a poll
How To Embed a Poll on Other Websites
Our straw polls can be embedded on all kinds of websites.
The technology behind this is the <iframe> HTML tag, which allows content to be embedded in any website.
We have optimized our code for embedding in a responsive design so that the poll is easily displayed on all devices.
Step 1: Get the code
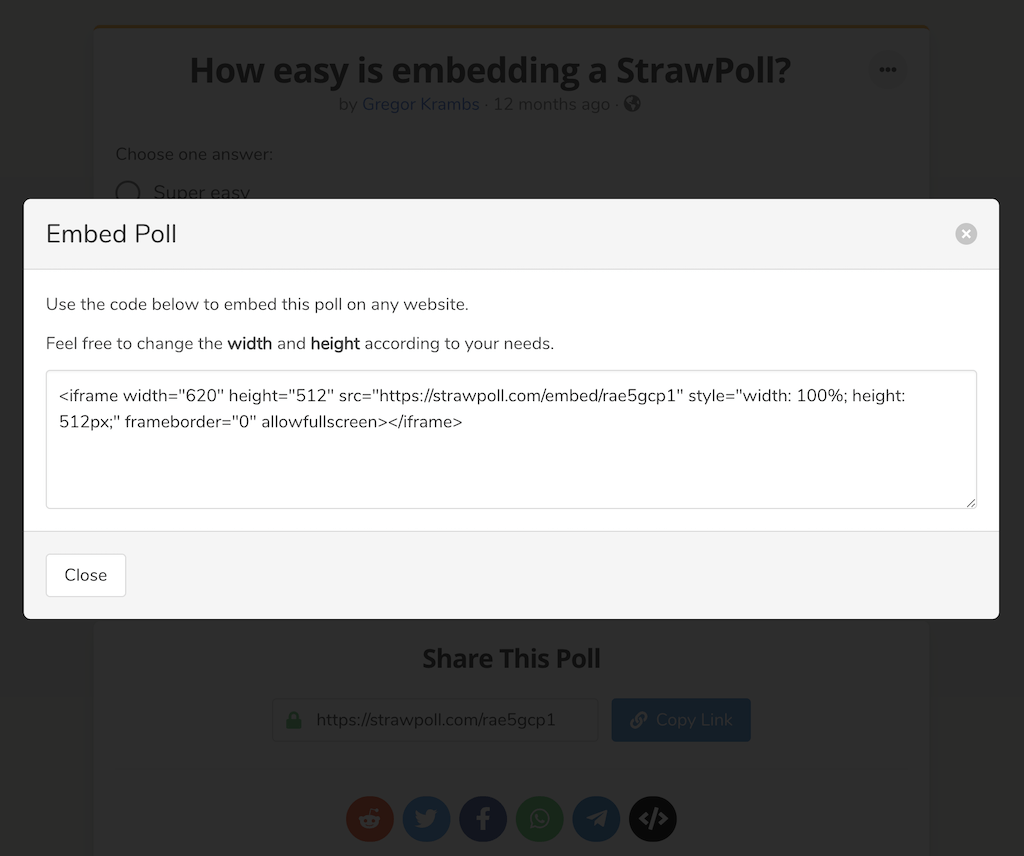
There are two ways to obtain the embed code. If you click on the button in the upper right corner of a poll page, you will find the option "Embed Poll". Additionally, you will find a black code button in the "Share This Poll" section below the poll. Both options open the following modal:

Step 2: Placing the code
Now that the embedding code is available, it must be placed on your website. The code must be inserted in the place of the HTML where it should appear on the page. In common CMS such as WordPress, a block with the selection "Custom HTML" must be added under "Formatting".
Step 3: Check the embedding
By default, we calculate the size of the poll box to resize the <iframe> correctly.
But if you think you can do better manually, feel free to change the "width" and "height" of the embedding code according to your needs.
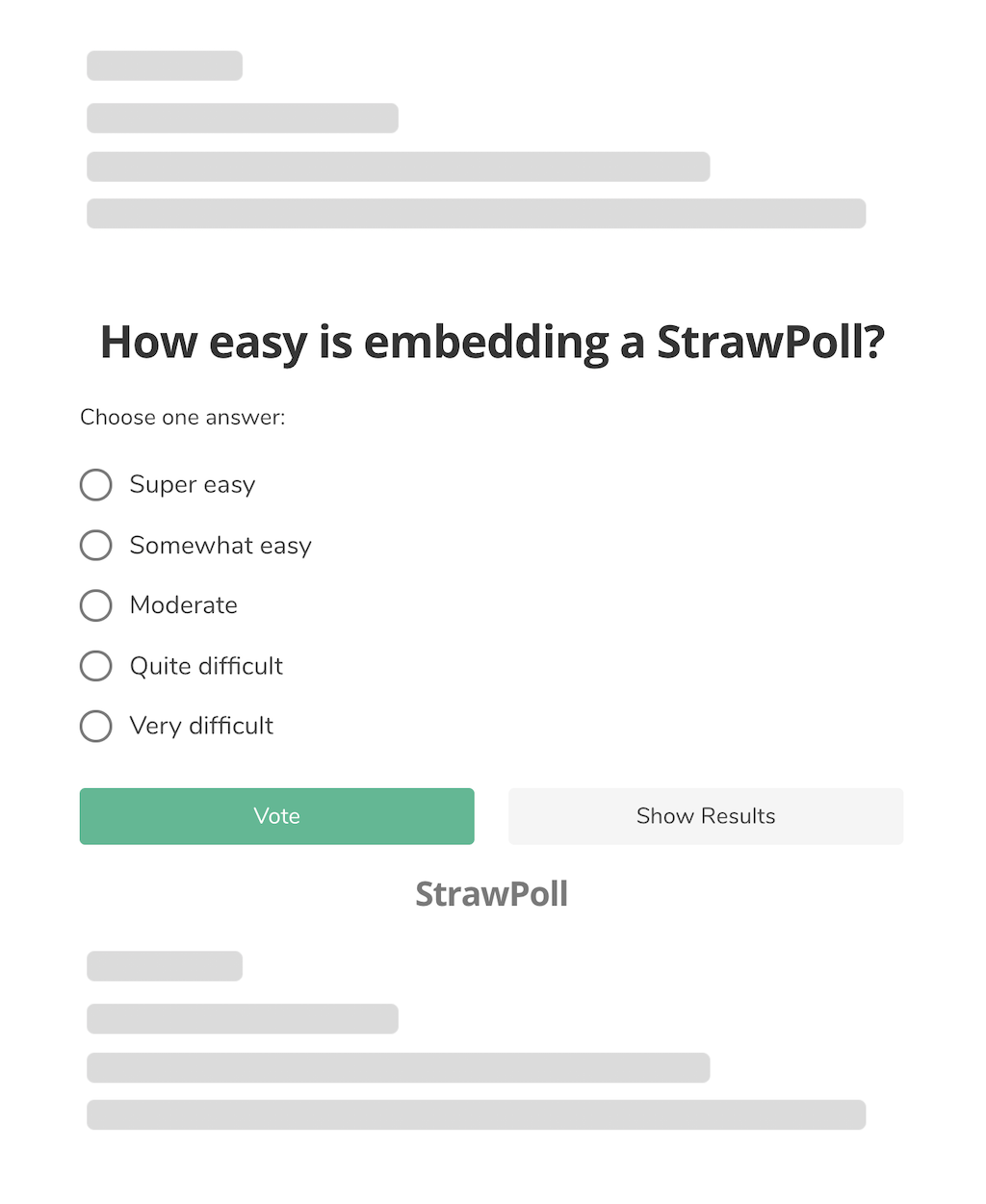
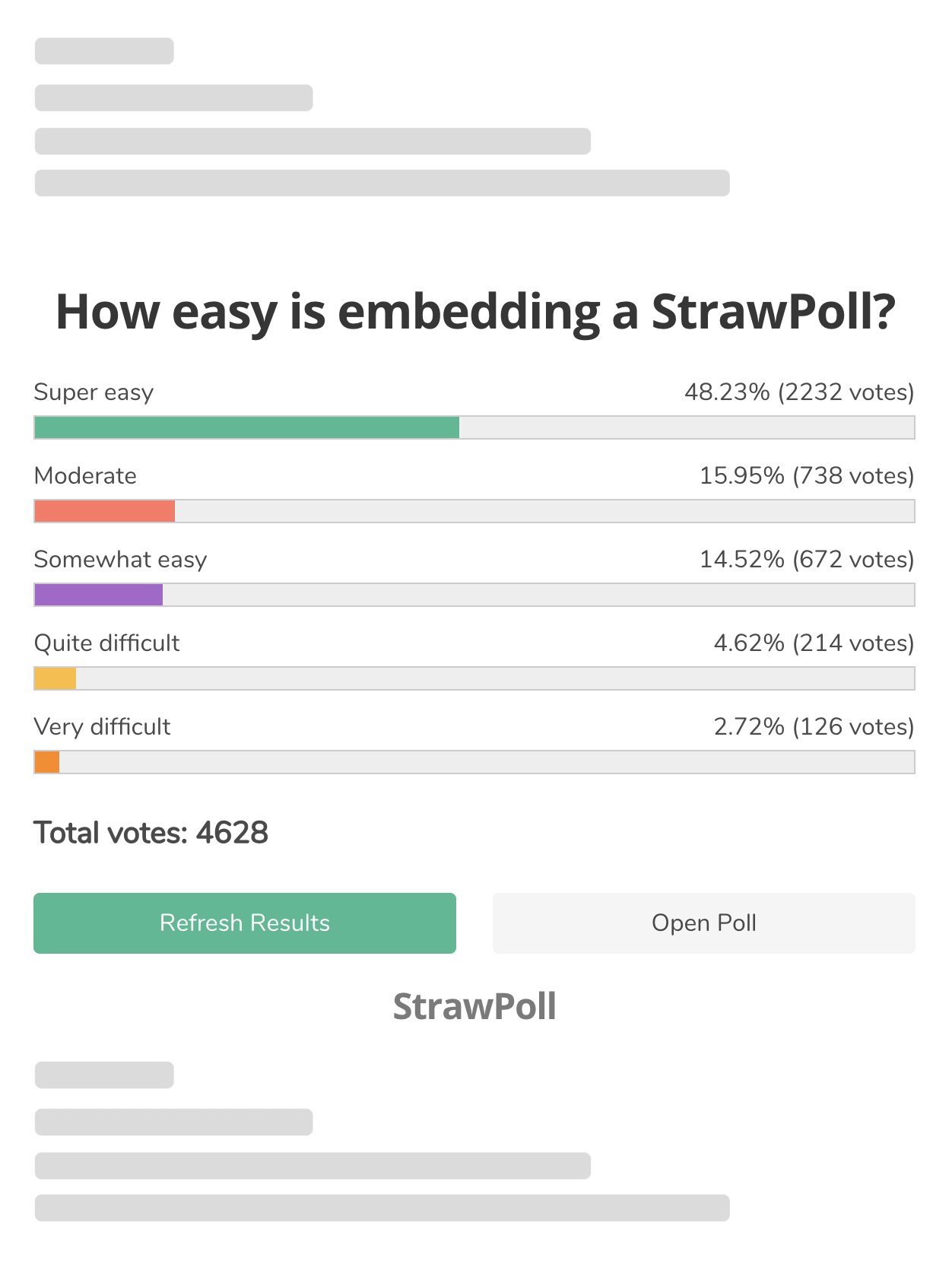
The screenshots below show an example of what embedded polls look like.


Additional Info
- No advertising is displayed in the embedding. We still offer this service free of charge.
- Currently, embedding polls only works for straw polls, but not for meeting polls.
- The embedding should also work on AMP pages. Contact us if you have any issues embedding a poll.